Building with Beautiful Bootstrap
23 Feb 2023HTML and CSS
If you’ve ever tried to make a website using HTML, you understand the struggle. For those of you who do not, let me explain. HTML stands for HyperText Markup Language and it’s used to format the elements on a webpage. You could use it to add heading, paragraphs, and images to a web page. You could then use CSS, Cascading Style Sheets, to choose the color and font of the texts. You could format the text and images to appear on the left, center, or right part of the screen, and you can use margins and padding to adjust the spacing of everything. Everything that HTML and CSS gives you is enough to make a web page. So what’s the problem?
The thing about HTML and CSS is that I don’t think it is too difficult to learn, but it is difficult to create a good looking webpage with just that. It takes longer to have to format everything to exactly how you want it to be, and if you want your webpage to look good not only on a laptop but also on a phone screen, you’ll probably want to use a UI Framework.
Bootstrap
Bootstrap 5 is a CSS framework for creating responsive webpages in a faster and easier way. It lets you create buttons, cards, dropdowns, lists, tabs, and so many other things that help format your webpage. You can create a navbar that goes at the top of your site, and a footer at the bottom. You can create icons that link to different social media platforms and add search bars. You can format things using rows and columns. Most importantly, you can create these things quickly, and they’ll look good on any size screen. This sounds great! Why would anyone not want to use Bootstrap?
My Experience with Boostrap
Bootstrap is not easy to learn. For me, a lot of it was just messing around with different things to learn how different classes affect each element on the webpage. It takes time to get used to using it. A lot of elements can have long classes such as class=”flex-sm-fill text-sm-center nav-link active” where each pieces of text does something different. There were many times where I just couldn’t get the webpage to look the way that I wanted it to and the solution was to add or remove something from one of the classes.
Still, the learning curve was worth it and the struggle of learning Bootstrap is so much better in the long run than the struggle of trying to make a webpage look nice with just HTML and CSS.
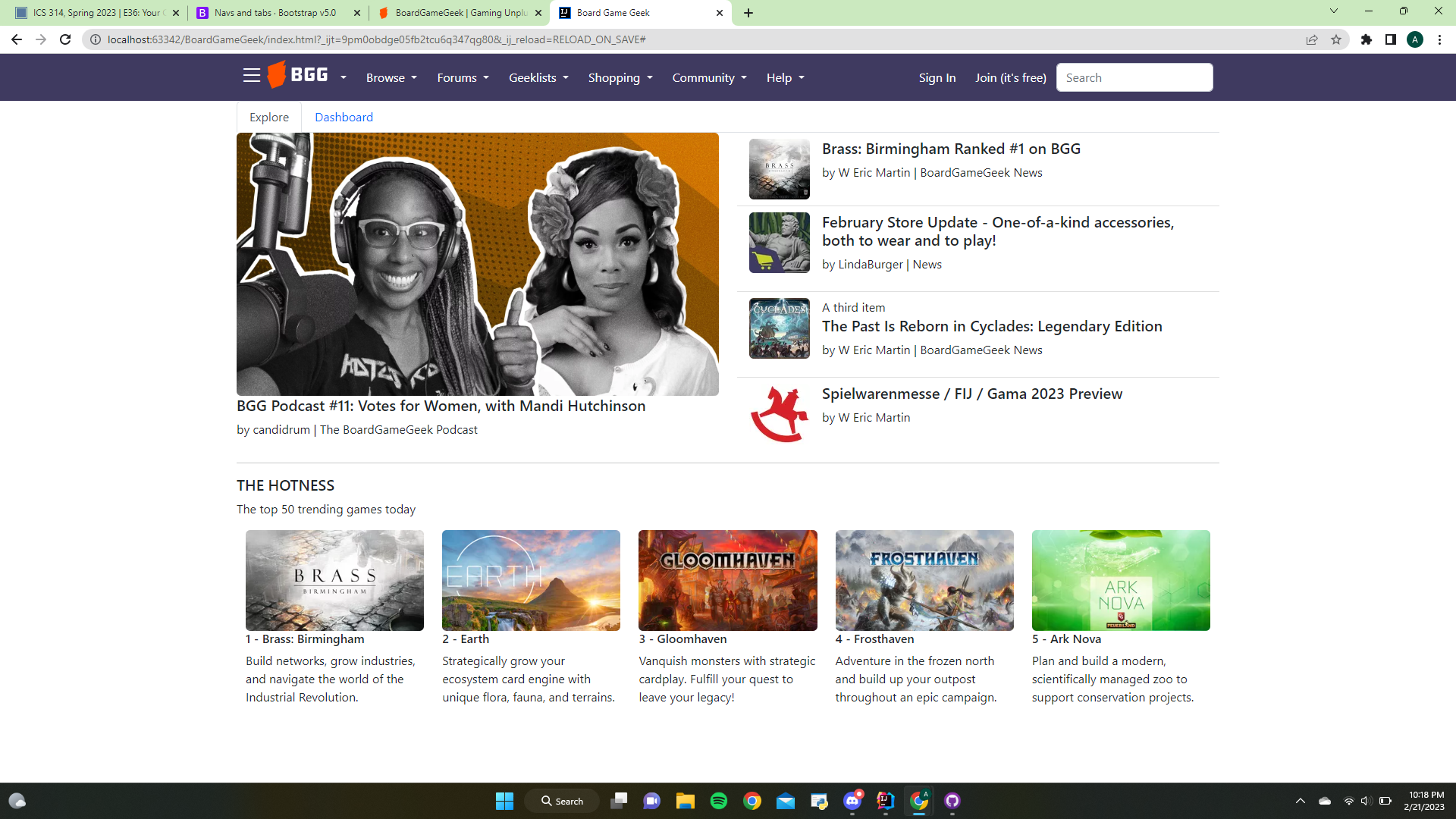
Below is a copy that I made of the website boardgamegeek.com. The links do not work, though it would be possible for me to make them work. This solely serves to show you that you make a webpage look good using Bootstrap.